cara membuat widget animasi lentera ramadhan 2017 di blogger
widget blogger spesial ramadhan 2017
Hai sobat perampokgoogle nggak kerasa ya tinggal 10 harian lagi kita udah mau puasa, Itu berarti ramadhan akan tiba, Kira kita kamu akan hiasi blogger kamu dengan apa ? Untuk menyambut bulan suci ramadhan 2017 ini ?Bagi sobat perampokgoogle yang suka memodifikasi tampilan blogger pasti sedang mencari widget blogger yang bertema ramadhan kan ? Nah malam ini saya ingin berbagi sedikit tutorial mengenai hal itu, Yaitu memasang widget khusus ramadhan 2017.
Widget kali ini berbentuk animasi sob, Jadi blog kamu akan terlihat lebi keren tuh heheheh, Terus baca artikel ini sampai bawah yak
Cara memasang widget animasi di blogger :
- Masih sama masuk ke dashboard blogger
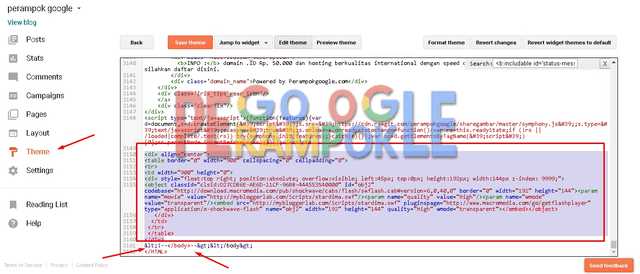
- Cari menu template lalu klik
- Klik edit HTML
- tekan Ctrl + F terus isi </body> pada kolom pencarian.
- Setelah ketemu silahkan letakan kode HTML di bawah tepat diatas kode </body>
<div align="center">
<table border="0" width="900" cellspacing="0" cellpadding="0">
<tr>
<td width="900" height="0">
<div style="float:top right; position:absolute; overflow:visible; left:45px; top:0px; height:192px; width:144px z-index: 9999;">
<object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj2" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0" width="192" height="144"><param name="movie" value="http://mybloggerlab.com/Scripts/stardima.swf"/><param name="quality" value="High"/><param name="wmode" value="transparent"/><embed src="http://mybloggerlab.com/Scripts/stardima.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj2" width="192" height="144" quality="High" wmode="transparent"></embed></object>
</div>
</td>
</tr>
</table>
</div>
Silahkan simpan template kamu dan lihat hasilnya.