Menampilkan Widget Sidebar Hanya Di Homepage Saja
Di dalam membuat design blog yang unik agar menjadi daya tarik tersendiri oleh pengunjung tentunya sangat susah dan kadang banyaknya widget sidebar membuat design blog menjadi kurang rapi dan tidak indah untuk dilihat apalagi kita memaksakan sekali memasang beberapa widget sidebar dengan cara mendesak semua sidebar yang ada dan sehingga sidebar blog anda menjadi melebar ke bawah. Dalam hal lain tentunya kita merasa ingin widget sidebar tersebut muncul di bagian homepage saja dan di bagian halaman postingan tertentu atau di bagian halaman postingan saja. Maka dari itu mimin disini akan memberikan cara menyembunyikan sidebar di homepage maupun di halaman postingan dengan menggunakan conditional tag dan CSS (Display). Dan jika kalian ingin menyembunyikan satu atau beberapa widget di dalam homepage maupun halaman postingan, di artikel kali ini mimin juga akan bagikan tutorialnya.
Cara kerja hal ini masih menggunakan conditional tag (b if), salah satu tag Blogger yang fungsinya untuk memberikan perintah agar suatu elemen hanya menyembunyikan beberapa widget atau salah satu widget saja pada halaman ataupun homepage.
Setelah anda tambahkan conditional tag pada widget sidebar tertentu maka simpan template dan lihat hasilnya. Semoga Bermanfaat!
Cara Kerja Menampilkan Sidebar Pada Halaman Tertentu
Langkah - langkah Meletakan Sidebar Di Homepage/Halaman Tertentu
1. Mencari ID Widget
Sebelum memberikan conditional tag pada widget sidebar tentunya anda harus mengetahui terlebih dahulu berapa ID Widget yang akan nantinya anda hilangkan atau sembunyikan. Nah cara menyembunyikan widget tersebut sangat gampang banget. Ada 2 cara yang bisa anda gunakan untuk mengetahui ID Widget yang akan disembunyikan. Berikut ini panduan mengetahui ID Widget Sidebar pada blog.- Jika anda dalam keadaan login ke dalam dashboard blog, anda langsung dapat mengakses "QuickEdit" langsung dari halaman blog anda. Quick edit adalah tools dimana anda akan secara cepat dapat mengedit widget bilamana anda dalam keadaan login ke dalam dashboard blog. Dan biasanya QuickEdit ini berbentuk icon Tang dan Obeng. Untuk mengetahui id widget anda hanya perlu klik Icon tang dan obeng kemudian akan muncul pop-up window. Selain dengan menggunakan QuickEdit anda juga bisa mengetahui id sidebar melalui tata letak lalu edit bagian widget sidebar yang ingin di sembunyikan.
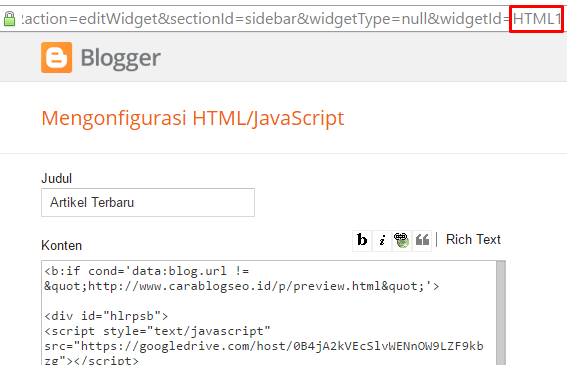
- Cara melihat id widget adalah anda harus perhatikan url di browser pada popup window edit widget/gadget tersebut. ID Widget akan terletak di bagian akhir dari URL. Seperti gambar yang ada pada berikut ini.
- Setelah anda temukan simpan atau catat nomor ID widget yang anda baru saja dapatkan dan ingin diedit.
2. Memberikan Conditional Tag Pada Elemen Widget/Gadget
Untuk menampilkan widget/gadget sidebar di halaman tertentu, anda harus menambahkan conditional tag (b if cond) pada elemet widget yang akan di sembunyikan. Berikut ini adalah cara menambahkan conditional tag pada elemen widget.
- Masuk dan login ke dalam dashboard blogger.
- Klik Edit HTML Kemudian Cari kode id widget yang diinginkan untuk disembunyikan di halaman atau di homepage. Anda bisa mencari dengan tombol shortcut CTRL + F. Dalam pencarian mimin sudah siapkan gambar yang mungkin bisa anda jadikan refrensi disini mimin mennggunakan HTML1. Seperti contoh gambar pada berikut ini.
Cara Menampilkan widget sidebar hanya di halaman utama/homepage
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>Cara Menampilkan Widget Sidebar Hanya Di Halaman Posting
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>Cara Menampilkan Widget Sidebar Hanya Di Halaman Statis
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>Cara Menampilkan Widget Sidebar Hanya Di Halaman Archive
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>Cara Menampilkan Widget Sidebar Hanya Di Halama Url Tertentu
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "Ganti dengan URL Halaman di sini"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>Setelah anda tambahkan conditional tag pada widget sidebar tertentu maka simpan template dan lihat hasilnya. Semoga Bermanfaat!