cara membuat related post menggunakan cse costum search engine google
cara membuat related post menggunakan cse costum search engine google
Sobat perampokgoogle pasti sudah tidak asing lagi bukan dengan fitur google yang bernama CSE "Costum Search Engine" atau kalau dalam bahasa indonesia nya ya mesin pencari yang bisa di modifikasi sendiri / Perambahan costum google ?Hmm kali ini saya ingin berbagi sedikit trik cse terbaru buat memperbanyak earning adsense sobat, Yaitu "Cara membuat artikel berkaitan menggunakan CSE google" menarik bukan ? Makan nya terus pantengin postingan malam ini ya sobat.
Baca juga artikel menarik mengenai : Trik CSE google adsense
Jangan kemana mana hehehehe, Untuk kamu yang belum berkenalan dengan CSE mari kita baca sama sama Apa sih CSE Google itu ?
CSE atau costum search engine adalah salah satu fitur yang disediakan oleh google untuk kita yang mempunyai blog atau website yang ingin menampilkan isi postingan nya melalui form pencarian, Atau bisa dibilang ini sama dengan kotak pencarian pada widget blogger kamu, Kemudian CSE juga dibangun menggunakan teknologi pencarian inti Google, yang memprioritaskan atau membatasi hasil pencarian berdasarkan situs yang sudah kamu integerasikan atau daftarkan pada web resmi CSE https://cse.google.com/cse/all.
Jadi di cse tersebut kamu juga bisa memonetasikan nya atau mendapatkan penghasilan adsense lewat cse, Terus bagi kamu yang cuma punya akun hosted adsense youtube juga bisa kok menerapkan trik ini pada blogger atau wordpress kamu, Hmm gimana masa iya nggak kamu manfaatin ?
Mari kita selesaikan masalah ini hahahha, Perhatikan bagaimana cara nya ya jangan lupa udut ama kopi nya biar fokus.
Cara menjadikan cse google sebagai artikel berkaitan di blogger :
#1. Pastikan kamu sudah mempunyai akun adsense baik hosted maupun nonhosted, Ini bertujuan agar nanti nya CSE kamu bisa di monetasi atau dijadikan sumber penghasilan adsense kamu.#2. Silahkan masuk ke situs Resmi CSE Google https://cse.google.com/cse/
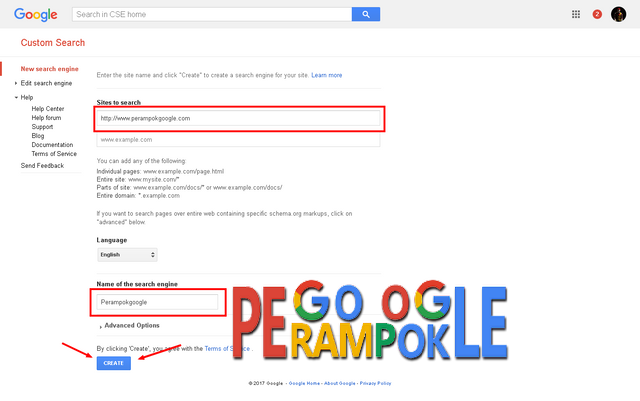
#3. Sekarang Klik Add search engine lalu isikan data web / blog kamu seperti dibawah ini :
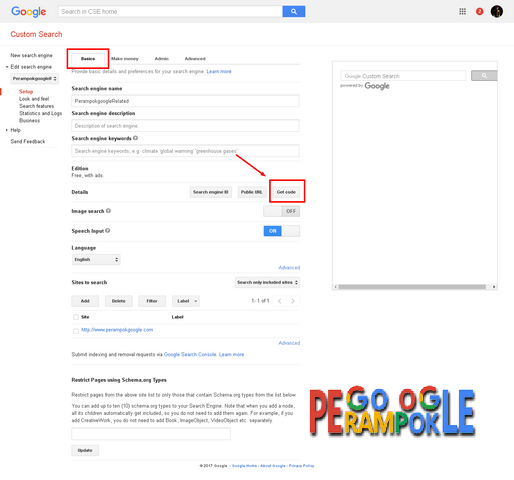
#4. Setelah itu klik create atau buat, Silahkan ambil kode nya lihat gambar :
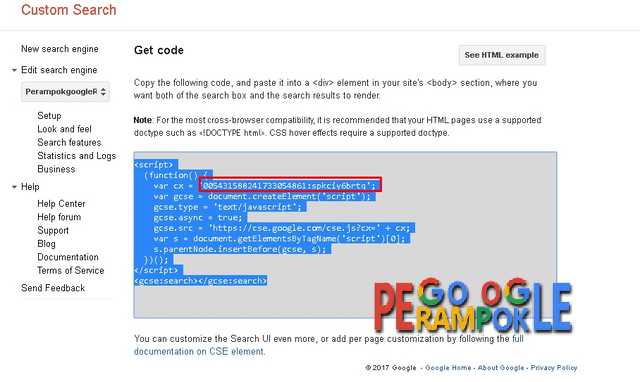
#5. Silahkan kamu perhatikan kode apa yang akan kita ambil dari CSE tersebut.
#6. Setelah kamu ambil kode CX pada CSE yang sudah kamu buat tadi silahkan kamu letakan kodenya pada script dibawah ini.
<div class="cseperampokgoogle">
<h3 class="heading">Kamu harus baca ini :</h3>
<div id='cse-search-form' style='width: 100%;height:300px;overflow-y: scroll;'>Loading artikel terkait. . .</div>
<script src='http://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: 'vi'});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl("kodecxcsekamu");
customSearchControl.setResultSetSize(google.search .Search.FILTERED_CSE_RESULTSET);
customSearchControl.draw('cse-search-form');
customSearchControl.execute("keyword yang ingin kamu tampilkan atau bisa menggunakan <data:blog.title/>");
}, true);
</script>
</div>
#7. Kemudian letakan kode tersebut di dalam template sobat masing masing, Atau bisa sobat gunakan untuk mengganti related post yang ada di blog sobat, Simpan dan lihat hasilnya oh iya pada bagian keyword kamu bisa manfaatin tag conditional yang ada di blogspot seperti jika kamu ingin mengambil data dari judul artikel atau blog kamu bisa menggunakan tag seperti ini <data:blog.title/> atau kalau mau membaca deskripsi kamu juga bisa mengguanakan kode ini <data:blog.MetaDescription/> dan lain sebagainya.
Cara menjadikan cse google sebagai artikel berkaitan di wordpress :
#1. Masih sama dengan langkah yang diatas.#2. Intinya kamu sudah mempunyai kode CX CSE yang sudah kamu buat tadi.
#3. Silahkan kamu copy kode dibawah ini :
<div class="cseperampokgoogle">
<h3 class="heading">Artikel bagus lain nya :</h3>
<div id='cse-search-form' style='width: 100%;height:300px;overflow-y: scroll;'>Loading Artikel boss...</div>
<script src='https://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: 'vi'});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl("Masukan Kode CX CSE Kamu");
customSearchControl.setResultSetSize(google.search .Search.FILTERED_CSE_RESULTSET);
customSearchControl.draw('cse-search-form');
customSearchControl.execute("<?php the_title(); ?>");
}, true);
</script>
</div>
#4. Login ke dashboard wordpress kamu, Klik menu theme lalu pilih edit theme >> edit file Single.php pada theme kamu, Letakan kode diatas sebelum kode penutup php yang ada di dalamnya, Atau bisa kamu gantikan widget related post kamu dengan related CSE tersebut.
#5. Simpan dan lihat hasilnya, Jika terjadi error jangan lupa komentar dibawah artikel ini, Jangan lupa di share jika bermanfaat, Dan kalau mau kopas gpp asal masukin link blog ini terimakasih ^_^.
Untuk CSS nya kamu bisa costum sendiri atau silahkan gunakan CSS dibawah ini, kalau blogger silahkan letakan diatas kode </head> pada template kamu, Kalau WP letakan pada File Style.css
.cseperampokgoogle{height:346px;margin-bottom:20px;border-radius:5px;border:1px solid #e6e6e6}
.cseperampokgoogle h3.heading{font-size:24px;margin-bottom:0}
.cseperampokgoogle table td,table th{border-width:0;padding:5px 10px}
.cseperampokgoogle .gsc-webResult .gsc-result{padding:0!important}
.cseperampokgoogle .gsc-cursor{width:100%;text-align:center;float:left;font-size:20px;margin-top:15px}
.cseperampokgoogle .gs-result .gs-title,.cseperampokgoogle .gs-result .gs-title *{text-decoration:none!important;color:#0000CC!important}
.cseperampokgoogle .gs-result .gs-title a{text-decoration:none!important;color:#0000CC!important}
.cseperampokgoogle .gs-result a.gs-visibleUrl,.cseperampokgoogle .gs-result .gs-visibleUrl{font-weight:700}
.cseperampokgoogle .gs-bidi-start-align.gs-snippet{line-height:20px;margin:5px 0 0}
.cseperampokgoogle .gsc-results.gsc-webResult{width:100%}
.cseperampokgoogle .gsc-search-box,.cseperampokgoogle .gsc-above-wrapper-area,.cseperampokgoogle .gsc-resultsHeader,.cseperampokgoogle .gcsc-branding{display:none}
Untuk demo live nya kamu bisa lihat di blog amburadul ini.
Salam super dan jangan lupa bahagia.