cara mudah upload javascript dan css di github
cara mudah upload javascript dan css di github
Selamat pagi masih belum bisa tidur ne sob, Sekalian deh saya kasih tutorial terbaru mengenai bagaimana cara upload javascript dan css di github, sekalian buat memperjelas artikel Auto like fanspage terbaru 2017 lebih jelasnya silahkan lihat komentar dari sahabat kita dipostingan itu !langsung saja ya sob begini cara uplaoad file javascript di github.com
Sebelumnya para blogger banyak yang mengupload di google drive tapi ntah kenapa pihak google menonaktifkan fasilitas tersebut sekarang, Mungkin banyak javascript yang kedetek sebagai mallware kali yak atau apalah.
langkah yang harus sobat lewati antara lain.
#1. Silahkan daftar dulu di https://github.com/
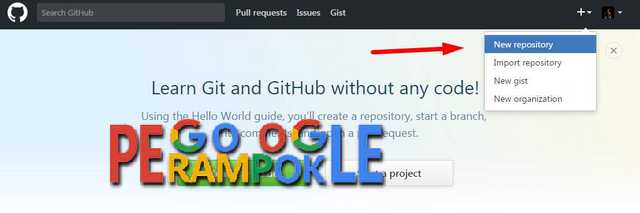
#2. Setelah mendaftar silahkan buat / klik menu / gambar ( + ) pada dashboard kamu masing masing.
Atau lihat dulu gambar dibawah ini supaya tidak salah paham.
#3. Lalu silahkan isikan nama Repository sesuai dengan keinginan sobat
Lihat lagi deh biar nggak khilaf jangan lupa centang initialize this repository kamu
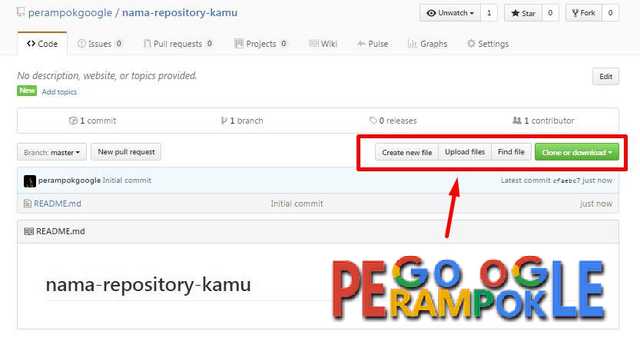
#4. Sekarang kamu tinggal pilih menu nya :
- Create new file >> Menulis sendiri scriptnya atau paste langsung ke github
- Upload file >> Mengunggah file yang sudah berformat (namafile.js) atau (namafile.css)
- Find file >> Cari file yang ada di dalam repository
- Clone or download >> Duplikat file orang lain atau file yang sudah ada
Cek deh yang dipilih sama perampokgoogle
#5. Setelah file javascript atau css mau di upload jangan lupa klik Commit
#6. Jika sudah terupload silahkan klik kanan pada file dan pilih copy link address.
Lihat gambar lagi boss biar jelas !
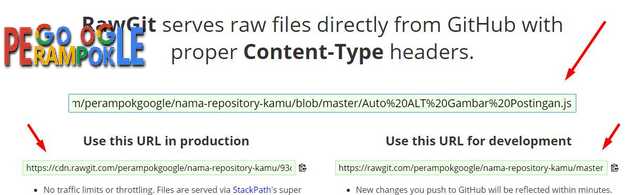
#7. Sekarang tugas kamu tinggal buka situs https://rawgit.com/ lalu pastekan link address yang sudah dicopy tadi, Jika sudah dipaste silahkan pilih link javascript atau css yang mau kamu gunain.
Cek gambar lagi ya om !
#8. Selesai dan selamat mempraktekan dan berexperiment pada blog kamu masing masing.
Sobat rampok : 'Lalu bagaimana cara menerapkannya pada template min ?'
Admin kece : 'Silahkan gunakan script seperti ini'
<script async='async' scr='linkjavascriptkamudarirawgittadi.js'/>
Oke semoga mengerti dan dapat dipahami, Jika ada kekeliruan pada penulisan araaap maklum bro ane belum tidur soalnya !
Jika ada pertanyaan jangan sungkan untuk berkomentar dibawah ini ^_^
Love youu ^___