Bagaimana cara membuat Social Locker untuk blogger ?
Bagaimana cara membuat Social Locker untuk blogger ?
Hai sobat pengen banyak dapat like fanspage ? Follow twitter dan lainya ? coba deh pakai trik sederhana ini, Dengan mengunci artikel yang akan dibaca oleh visitor , Memang agak memaksa tapi buat para pembaca yang tidak berterimakasih hal ini sah sah saja untuk dilakukan.Karena dengan begini mereka bisa tahu, Betapa pentingnya berbagi dengan sesama , Kalau buat sobat yang memakai Wordpress mungkin tidak perlu susah susah lagi untuk memasang widget sepeti ini diblognya sobat bisa download plug in nya seperti contoh sosial locker untuk wordpress dibawah ini :
https://wordpress.org/plugins/social-locker/
Nah sekarang bagaimana kalau sobat yang menggunakan blogger.com ?
Tenang kita ada solusinya kok sekarang tinggal sobatnya saja mau mempraktekin atau tidak, Langkah awal yang harus sobat lakuin untuk memasang sosial locker diblogger adalah :
1. Login ke dashboard blogger masing masing https://www.blogger.com
2. Pilih tab menu template
3. Klik bagian Edit HTML
4. Tekan Ctrl + F di keyboard sobat masing masing
5. Cari kode </head>
<script src='http://code.jquery.com/jquery-1.10.2.min.js' type='text/javascript'/>
<link href='https://www.dropbox.com/s/j8u0px1qszixxwl/TricksTantraSCL.css?dl=1' rel='stylesheet' type='text/css'/>
<script src='https://www.dropbox.com/s/tskmt978ku8qb7g/TricksTantraSCL.js?dl=1' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function(){
$('.socialLocker .to-lock').sociallocker({
buttons: {order:["facebook-like","twitter-tweet","google-plus"]},
twitter: {url:"http://twitter.com/perampokgoogle"},
facebook: {url:"https://www.facebook.com/perampokgoogle/"},
google: {url:"https://plus.google.com/+Localhost666"},
text: {
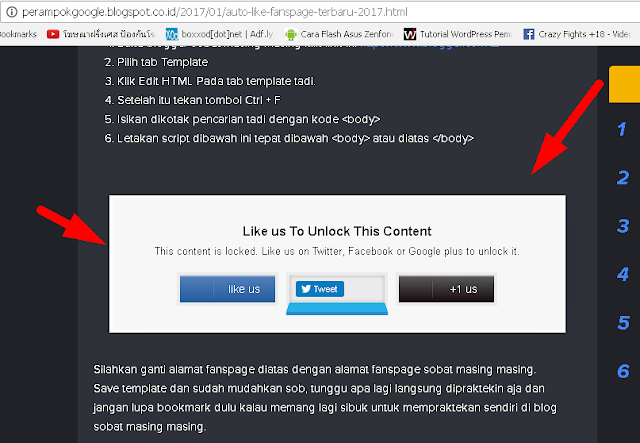
header: "Like us To Unlock This Content",
message: "This content is locked. Like us on Twitter, Facebook or Google plus to unlock it."
},
locker: {close: false, timer: 0,},
theme: "secrets"
});
});
//]]>
</script>
Simpan template sekarang sobat tinggal pilih artikel mana yang mau dikunci dengan sosial media lockernya caranya :
Contoh saya akan menyembunyikan script like fanspage dipostingan diatas sobat tinggal pilih bagian HTML terus letakan kode ini <article class="socialLocker"> <div class="to-lock" style="display:none;"> INI DIISI DENGAN ARTIKEL YANG MAU DIKUNCI tutup dengan kode ini diakhir artikel yang mau dikunci </div> </article>
Nah nanti jadinya akan seperti ini :
Gimana mudah bukan ? Sekarang tinggl sobat yang mempraktekannya diblogger sobat masing masing,
Untuk mendownload script nya silakan ambil dibawah ini :
Download
Atau jika sobat nggak pengen ribet dengan ini semua sobat bisa gunakain script sosial media locker atau paylike dengan metode HTML waktu menulis artikel ini scriptnya :
<div id="paybox">
<div id="paytittle">
Silahkan klik like untuk mendownload
</div>
<div id="fb-root">
</div>
<script type="text/javascript">
function habilitar() {
var url = "Disini Link artikel/ download yang disembunyikan";
url = "<a href='" + url + "'>Download disini om.</a> ";
document.getElementById("restricted").innerHTML = url;
}
window.fbAsyncInit = function() {
FB.init({ status : true, cookie : true, xfbml : true });
FB.Event.subscribe('edge.create', function(response) { habilitar(); });
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
twttr.ready(function (twttr) {
twttr.events.bind('tweet', function(event) {
habilitar();
});
});
(function() {
var po = document.createElement('script');
po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
<br />
<div id="restricted">
<a class="twitter-share-button" data-lang="en" data-text="hola mundo, esto es una prueba." data-via="habilitar" href="miweb.com"></a>
<g:plusone callback="habilitar" href="https://plus.google.com/ISI dengan Punya Kamu" size="medium"></g:plusone>
<fb:like href="https://www.facebook.com/perampokgoogle" layout="button_count" send="false" show_faces="false" width="220"></fb:like>
</div>
Nantikan artikel menarik lainnya mengenai Blogger Wordpress Youtube Adsense dan lainya tetap konsenin blog ini ya sobat rampok salam supeeeeeeeeeer !