Cara Membuat Pesan Peringatan Di Atas Form Komentar Blogspot
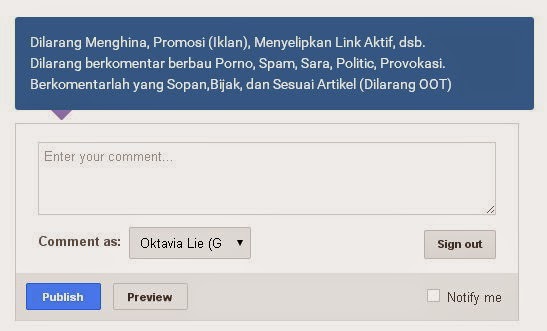
Cara Membuat Pesan Attention Di Atas Komentar Blogspot - Pesan yang terletak di atas komentar blog adalah sebuah attention atau peringatan bagi pengunjung/komentator untuk tidak membuat sesuatu yang merugikan pihak penulis atau pengunjung lainnya atau juga meminta komentator agar tidak melakukan komentar yang mengandung negatif mungkin mulai dari perkataan kotor seperti Sara, pornografi, dan hal lainnya bersifat negatif. Jika kalian pernah melihat pesan larangan ini, biasanya akan terletak di atas form komentar blog.
Pada kesempatan kali ini mimin akan memberikan tutorial panduan cara memasang pesan form di atas komentar blog dengan desain lebih inovatif dan tentunya tidak menganggu pengunjung serta tidak akan menjadi beban loading blog anda.
Oke langsung saja bagaimana cara membuat widget peringatan di atas komentar blog pada berikut ini. Simak dengan cermat dan ikuti langkahnya baik - baik.
6. Selanjutnya cari kode seperti di bawah ini.
Selanjutnya untuk menambahkan pesan attention tersebut , silahkan anda pilih menu setelan>pos dan komentar>tambahkan.
Sekian tutorial cara menambahkan pesan peringatan di atas komentar blog. Semoga bermanfaat.
Pada kesempatan kali ini mimin akan memberikan tutorial panduan cara memasang pesan form di atas komentar blog dengan desain lebih inovatif dan tentunya tidak menganggu pengunjung serta tidak akan menjadi beban loading blog anda.
Oke langsung saja bagaimana cara membuat widget peringatan di atas komentar blog pada berikut ini. Simak dengan cermat dan ikuti langkahnya baik - baik.
Cara Membuat Pesan Formulir Peringatan Di Atas Form Komentar
1. Login dan masuk ke dashboard blog anda.
2. Silahkan pilih dan klik Menu Template > HTML.
3. Langkah selanjutnya cari kode sama persis seperti kode ini <p><data:blogCommentMessage/></p>. Dan biasanya kode ini berjumlah 3 sampai 4. Nah anda cari kode yang ke 2 dan 4.
4. Setelah itu anda tambahkan kode di atas tepat pada kode di bawah ini.
<div id='threaded-comment-form'>
...kode di atas...
</div><div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>Dihimbau untuk anda jangan lupa untuk meletakan kode tepat di kode ke 2 dan 4.
6. Selanjutnya cari kode seperti di bawah ini.
document.getElementById(domId).insertBefore(replybox, null);document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);/*-- CSS Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}Selanjutnya untuk menambahkan pesan attention tersebut , silahkan anda pilih menu setelan>pos dan komentar>tambahkan.
Sekian tutorial cara menambahkan pesan peringatan di atas komentar blog. Semoga bermanfaat.