Script SEO Blogger
- Membuat Blog lebih SEO Friendly
- Meningkatkan traffict pengunjung ke blog melalui search engine
- Meningkatkan page rank
- Mencegah spammer
- Membuat blog lebih disukai oleh search engine
1. Script eksternal Nofollow

<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
<![CDATA[
jQuery('a').each(function(){var a=jQuery(this).attr('href');if(typeof a!='undefined'&&a!=""&&(a.indexOf('http://')!=-1||a.indexOf('https://')!=-1)&&a.indexOf(window.location.hostname)==-1){jQuery(this).attr("rel","nofollow")}});
]]>
</script>
Script diatas ini berfungsi untuk menambahkan atribut rel "Nofollow" secara otomatis untuk semua link eksternal pada blog sobat, Cara ini merupakan cara yang paling mudah, sebab kita tidak perlu lagi untuk mencari satu persatu link eksternal, apalagi jika jumlah postingan sudah mencapai ratusan bahkan ribuan. Dengan memasang script diatas, hal ini sudah berfungsi secara otomatis untuk menambahkan rel='nofollow' pada semua link eksternal di blog anda. Langkahnya
- Login ke Blogger
- Pilih Template » Edit HTML
- Copy script diatas ini dan pastekan tepat di atas kode </head>
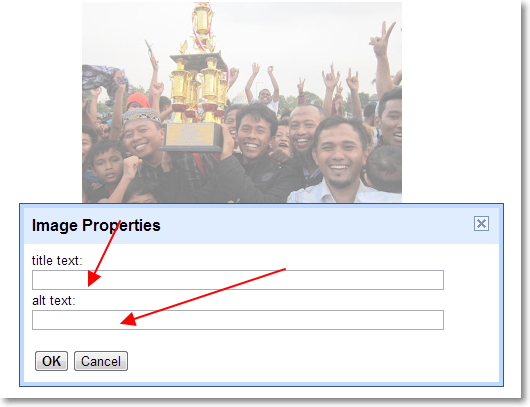
2. Script Alt Tag untuk gambar

<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Fungsi Tag Alt pada gambar, berfungsi sebagai penanda. Hal ini untuk memberitahukan kepada mesin pencari semisal google, bing, dan lain sebagainya mengenai identitas gambar. Dikarenakan mesin pencari tidak akan bisa membaca sebuah gambar. Mesin pencari hanya mengetahui ektensi dari sebuah gambar semisal jpg, gif, png tanpa bisa membaca "gambar apakah itu sebenarnya". Untuk itu di buatlah tag alt agar mesin pencari dapat mengetahui identitas gambar yang kita masukan pada postingan.
Selain fungsi diatas tag alt juga berfungsi untuk mengurangi error / warning valid HTML blog sobat dan juga bisa untuk menyisipkan keyword, entah itu keyword judul artikel, turunan target keyword, ataupun deskripsi gambar.
Selain fungsi diatas tag alt juga berfungsi untuk mengurangi error / warning valid HTML blog sobat dan juga bisa untuk menyisipkan keyword, entah itu keyword judul artikel, turunan target keyword, ataupun deskripsi gambar.
Caranya :
- Login ke Blogger
- Pilih Template » Edit HTML
- Copy script diatas ini dan pastekan tepat di atas kode </head>
3. Script link terbuka di tab baru
<script type='text/javascript'>
//<![CDATA[
jQuery('a').each(function(){var href=jQuery(this).attr('href');if (typeof href !='undefined' && href !="" && (href.indexOf('http://') !=-1 || href.indexOf('https://') !=-1) && href.indexOf(window.location.hostname)==-1){jQuery(this).attr("target", "_blank");}});//]]>
</script>
Script diatas berfungsi jika salah satu link diklik oleh sang pembaca, maka secara otomatis akan terbuka di jendela baru (tab baru) pada browser yang menampilkan informasi yang direferensikan tanpa harus menutup halaman referal.
Cara memasangnya :
- Login ke Blogger
- Pilih Template » Edit HTML
- Copy script diatas ini dan pastekan tepat di atas kode </head>
4. Script Mempercepat Loding Blog
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js' type='text/javascript'/>
<script src='https://script-lazyload.googlecode.com/svn/trunk/lazyload.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$('img').lazyload({
placeholder : "http://2.bp.blogspot.com/-sJ-tZahntLI/T9coeqmdqMI/AAAAAAAADUQ/ztxIT1Fht4g/s1600/grey.png",
effect : "fadeIn",
threshold : 100
});
});
</script>
Mempercepat loading blog atau blog yang ringan merupakan salah satu faktor utama yang mempunyai pengaruh besar pada trafik pengunjung. Karena pengunjung kebanyakan tidak ingin menunggu lamanya loading blog untuk dapat membaca artikel postingan anda, dan efek bounce yang tinggi pula akan selalu menghantui blog tersebut. Salah satu solusi mempercepat loading blog adalah dengan memasang script diatas, adapun caranya :
- Login ke Blogger
- Pilih Template » Edit HTML
- Copy script diatas ini dan pastekan tepat di atas kode </head>
5. Script Meningkatkan traffik blog
<script type='text/javascript'><br />
var blog = document.location.hostname;<br />
var slug = document.location.pathname;<br />
var ctld = blog.substr(blog.lastIndexOf("."));<br />
if (ctld != ".com") {<br />
var ncr = "http://" + blog.substr(0, blog.indexOf("."));<br />
ncr += ".blogspot.com/ncr" + slug;<br />
window.location.replace(ncr);<br />
}<br />
</script>
var blog = document.location.hostname;<br />
var slug = document.location.pathname;<br />
var ctld = blog.substr(blog.lastIndexOf("."));<br />
if (ctld != ".com") {<br />
var ncr = "http://" + blog.substr(0, blog.indexOf("."));<br />
ncr += ".blogspot.com/ncr" + slug;<br />
window.location.replace(ncr);<br />
}<br />
</script>
Langkah strategi ini dipercaya sebagian blogger untuk menurunkan alexa rank blog anda, mudah-mudahan saja berhasil. Oke.., langsung saja, Fungsi dari script diatas ini adalah agar semua domain di redirect ke blogspot.com. Misalnya : Apabila pengunjung blog anda mayoritas dari negara rusia, maka mereka akan masuk ke blog anda dengan memakai domain blogspot.ru. Kalau dipikir secara logika maka alexa akan menghitung tampilan domain blogspot.ru bukan dari blogspot.com. Inilah fungsi dari script dibawah ini dapat meningkatkan pengunjung blog,
Adapun langkah-langkah memasang script ini :
- Login ke Blogger
- Pilih Template » Edit HTML
- Copy script diatas ini dan pastekan tepat di atas kode </head>
Tags: 5 Script untuk blog agar lebih SEO, Script SEO Friendly, Script Meningkatkan Traffik Blog, Script Meningkatkan Pagerank.